导出 Excel 所见即所得——颜色合成
2020/02/13
背景
某大客户要求有数的二维表导出得到的Excel可以带上样式。
问题难点
- 颜色空间不一致:Excel 的单元格只支持 RGB 颜色,而浏览器支持的是 RGBA 颜色。
- 颜色渲染复杂:对于带有透明度的颜色的叠加,浏览器的 CSS 引擎会自动处理,Excel 的单元格,只接受一个颜色,写的是啥就是啥。
- 前端可视化代码移植:前端渲染条件格式的代码有几千行,并且涉及到跨编译单元的模块调用(web 前端调用有数 NEV 模块的函数),代码多年没人维护,相关开发不在了。
问题解决
alpha blending 解决颜色空间不一致问题

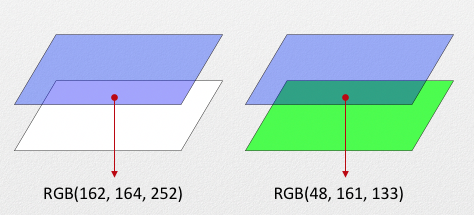
一个 rgba 颜色的观感是通过 rgb 颜色底色来体现的,观感色的 rgb 值可通过如下公式计算:

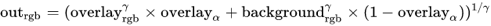
具体到有数中,影响有数二维表的元素的观感颜色的因素可能有:
- 报告背景色
- 图表背景色
- 表格元素本身的颜色
如图所示,其颜色合成过程满足结合律和交换律:

对于任何一个元素的颜色,我们都自底向上迭代计算即可得到真实的观感 RGB 色。
条件格式代码移植
逻辑复杂,仔细阅读前端代码,梳理逻辑,添加注释,翻译成后端代码(还好后端语言我选用的 Kotlin,迁移几千行晦涩的 js 代码相对平滑)。

其中,连续颜色的计算需要调用前端图表库 NEV 模块,根据配置生成计算颜色的函数。找 NEV 同学帮忙修改了 webpack config,增加了一个 entry 导出了相关函数给有数的 web 后端用,几十 k 大小,牵扯的比较多,果然没选择翻译这条路是对的,web 后端拿到数据后调用相关函数计算好条件格式的颜色之后会发给导出模块使用。

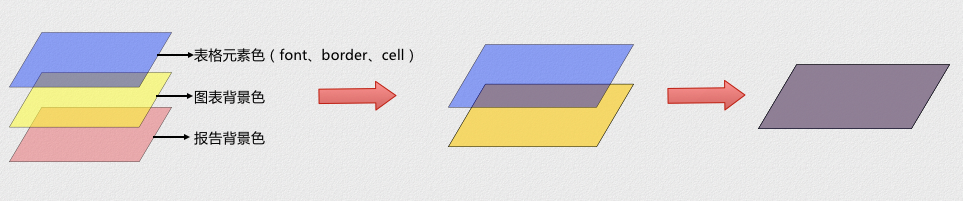
效果
设置报告背景色为黄色,导出的效果:

切换报告背景颜色为紫色,再导出的效果:

业界评价
